Now that we’ve installed the Slide Anything Plugin, let’s go ahead and create our first slider using it.
When we log back into our website’s Dashboard, we’ll see something that simply wasn’t there before.

That’s the button now appearing in the left menu column for the new Slide Anything Plugin we just installed.
So let’s hover our mouse over it and click on “SA Sliders.”

This brings up the Slide Anything Dashboard. As you can see, there’s a little encouragement there to buy the pro version of the plugin for even more features. We won’t need this for now.
There’s also a Sample Slider there by default. We’ll just leave this there for now and delete it later. And there’s an Add New Slider button way up towards the top of the page.
We can click this to start adding our new slider. We can also click on from the left hand menu.

Either ways, it will load the Dashboard for creating a new slider.

As you can see, there are lots and lots of options to configure. Firs thing we’re asking to do is give our new slider a title. So I’ll type:

Top of page slider, simply because I intend this slider to go somewhere towards the top of the web page.
Slide Duration: How long should the image stay on the page before it slides away? The default is 5 seconds. Personally, I think that’s too slow for my slider, so I’ll adjust it to 3 seconds.

Slide Transition is set to 0.2 seconds, and I think this is OK for now.

There’s a slide by option set by default to “1” as you can see above. I’m not quite sure what this is all about, but I’ll just leave it like that for now.

There we have a set of options to tick or untick.
- Loop Slider? That simply means it returns to the first slide after the last slide, so I’ll just leave that box ticked.
- Stop on hover? Absolutely not. I’ve tested this, and chances are, the visitors mouse might rest over the slider image thus preventing it from sliding without the visitor even being conscious that this is happening. So I’ll untick that box.
- Random Order? No. Leave unticked.
- Reverse Order? No.
- Allow Shortcodes? This is a bit complicated but we don’t need it right now.
So here we are:

As you can see, just one box is ticked. Let’s look at our next set of options.

- Do we want Navigation Arrows? Absolutely! Even though the images are sliding, the visitor will have the option of moving back and forth through them by clicking the Navigation Arrows. So let’s leave this checked for now.
2. Show Pagination? I’m not sure. Let’s leave it checked for now.
3. Mouse Drag? This allows the user to navigate through the slider images by clicking and dragging left or right instead of using the arrows. We’ll leave this ticked.
4. Touch Drag? This allows users of touch screen devices to move through the slider images by touching and dragging. We’ll leave this checked for now.
5. Auto Height? Let’s say we have an image that is a bit shorter than the others. The slider content area will adjust to suit it if this box is ticked. This avoids too much blank space in the background. But if all your images are not the same size, it could cause too much movement on the page. Let’s leave it ticked for now.

So there are my options all ticked out.
Now it’s time to add the actual slides to the slider. This consist of two content areas. First, a text area.

And second, an image area.

So let’s go ahead and add our first slide into the slider. In text area, I will type:

As you can see from the first yellow highlight, I set the text to heading 1 size, and as you can see from the second highlight, I centered it.
Now let’s add an image.

For that I’ll click on “Set Image,” which will open the media library.

As you can see, I had already uploaded quite a few photos to the media library, and I could easily click on one of them to insert it into the side.
However, I want to show how to upload to the media library, so let’s go!
Once, again, I click on “Set Image,” then, when the media library opens, I click the “Upload” button.

As you see, the upload tab, when clicked, gives you the option of dragging files and dropping them into the media uploader or selecting files through a dialog box. And as you can see, we have virtually no upload file size limit. Yes, there’s a max size there of 340 GB, but that’s virtually no limit! I mean 340 GB!!!
So, let’s do this. I’ll click on Set Image >> Upload Files >> Select Files.

And as you can see, this opens the File Upload Dialog Box. This let’s you search your computer for the file that you want to upload.
As you can see, it opens up to the last place I used when uploading something. And that’s the folder where I saved screenshots for this tutorial.
However, the photo for this slider is in another location on the computer. So I have to navigate to that folder to get the photo.
Let’s do this.
As you can see, I’m in the “Create Slider ” folder which is in the “Pictures” folder which is in the “This PC” hard drive.

So let’s start navigating away from this location and search for the photo I want.

I’ll click on This PC which will then open up…

all the folders and drive partitions on my PC.
The photo I want is in the Seagate Backup Plus Drive highlighted above, so I’ll click it.

This will then open up all the folders in the Seagate Backup Plus Drive, and I’ll click “Second Backup.”
 This will then open up all folders in Second Backup, and I’ll click on “Pictures” as you can see above.
This will then open up all folders in Second Backup, and I’ll click on “Pictures” as you can see above.

This will then open all folders in the Pictures folder and I’ll click on the Guyana folder as you can see highlighted above.

This will then open all the folders inside the Guyana Folder, and I’ll click on the “kumu falls” folder. This will open all items in the Kumu Falls Folder. And I’ll select of those beautiful pictures to insert into the slide.

To select the picture, I’ll just click on it twice in rapid succession. It then starts to upload in the media library.

Once it has fully uploaded, I’ll just click the “Use Selected Image” button which is located at left button of the media uploader.


Once I do this, the photo will then be inserted into the slide.

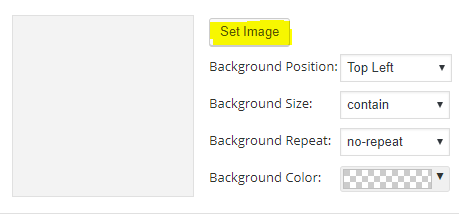
Next, we have a few options to configure. Let’s take a look at them.

- Background Position: This gives us a variety of options as to where the photo will fall in the slider container. Personally, I’ll choose the Center option by clicking on the Down Arrow and selecting “Center.”
- Background Size: I think the “contain” option is good enough. You can do a little experiment with each to see what works best for you later on.
- Background Repeat: Leave that at “no-repeat.”
- Background Color: Either you leave that blank or choose a color that falls into your site’s color scheme. In my case, I’ll choose “white.”

There. We’re all set!
But there’s one more important step we need to take, and that is:

Right above the Image Holder, there is a “Slide Link” button. Let’s click it.

And this gives us the option of inputting a URL or web address associated with the photo. When the visitor clicks the photo, they are taken to the web page of this URL.
This is very important for any good slider. The purpose of the slider is to flash by important highlights of your website. And each photo should be clickable. When clicked, it should lead to a relevant page.
So let’s do this. Let’s pull a fresh browser and type in our website’s URL:
www.hotelamazonasgy.com

So this loads our beautiful website in progress and you can see a snapshot of the top menu bar there.
Which of these pages in the menu would be most suitable for the slide I just inserted? Tourism Services of course! And you can see that highlighted above.
Let’s click on the Tourism Services button to load that page.

Great! So that’s the page we want to visitor to be taken to “if” they click on this slide photo.
So let’s scroll the our browser’s address bar, highlight the URL, right click and copy.

Once we’ve done that, we can now minimize or close this browser and return to our slider.

Then we right click in the Link URL box and “paste” the URL there.
As you can see, we have another option: the “Link Target.” When the user clicks, should the website navigate away from the current page, or should it just pop up a new tab or window, leave the current page in the background.
This can be a hard decision to make. On one hand, too many pop ups are annoying. On the other, we want our visitor to see as many pages as possible, making them stay longer on the site.
For now, I’ll choose “Same Tab/Window” which is selected by default. This way, the web page will just navigate away to the tourism page without popping up a new window.
I think this is more convenient and can be less annoying. Further I have nagivation buttons on every page, so the visitor will have no problems going back where they left.

Great, so I’ve perfectly configured the first “slide” of my first “slider.” Now I’ll click the Publish button to save the changes so far.
Now of course, just one slide doesn’t make a great slider. Let’s add a few more slides to the slider by clicking “slide 2” and “slide 3” and repeating the steps.

We can also add a “Slide 4” and “Slide 5” and so on by clicking the Add Slide button and repeating the steps we took for the first slide.
Great, I’ll do this: I’ll add a few more slides to the slider and then I’ll click on the “Update” button.

See you in the next lesson: Inserting A Slider on a Web Page Using Shortcode.

